Không có sản phẩm nào trong giỏ hàng của bạn
TÔ SÁNG VẬT THỂ KHI NHẤP CHUỘT VỚI COLLIDER
11/04/2018
ktslamhamanh
Tô sáng (highlight) là một hiệu ứng rất hữu dụng để người chơi có thể biết rằng có thể tương tác với vật thể. Điều này rất hữu dụng trong các thể loại game như xếp hình và phiêu lưu theo kiểu nhấp chuột, và nó còn có thể được sử dụng vào việc tạo giao diện người dùng bằng 3D.
Chuẩn bị
https://drive.google.com/file/d/0B1uWsNZHAUi-Um56Tm1MZ1Z3SWs/view?usp=sharing
Cách để làm
B1. Tại thẻ Hierarchy, nhấp chọn nút Create | Directional Light. Qua thẻ Inspector, điều chỉnh như sau:
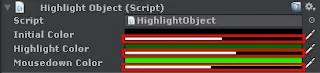
B7. Nhấp chọn highlightCube ở thẻ Hierarchy và qua thẻ Inspector điều chỉnh Initial Color thành màu xanh đậm (R: 0, G: 100, B: 0) và Mousedown Color thành xanh nhạt (R: 0, G: 255, B: 0).
Chuẩn bị
https://drive.google.com/file/d/0B1uWsNZHAUi-Um56Tm1MZ1Z3SWs/view?usp=sharing
Cách để làm
B1. Tại thẻ Hierarchy, nhấp chọn nút Create | Directional Light. Qua thẻ Inspector, điều chỉnh như sau:
B2. Tiếp tục nhấp chọn nút Create | Terrain và điều chỉnh ở thẻ Inspector như sau:
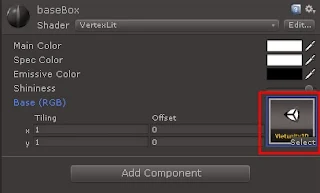
B3. Tại thẻ Hierarchy, nhấp chọn highlightCube, qua thẻ Inspector, thay đổi Shader cho vật thể này từ Diffuse thành VertexLit.
B4. Vẫn ở thẻ Inspector, thay đổi Base Texture của vật thể bằng cách nhấp chọn nút Select và chọn baseBox như hình sau:
B5. Tại thẻ Project, nhấp chọn nút Create | C# Script và đặt tên là HighlightObject. Double click vào file C# này và chèn đoạn code sau vào:
using UnityEngine; using System.Collections;B6. Kéo thả file C# vừa tạo vào highlightCube ở thẻ Hierarchy.
public class HighlightObject : MonoBehaviour { public Color initialColor; public Color highlightColor; public Color mousedownColor; private bool mouseon = false; void OnMouseEnter() { mouseon = true; renderer.material.SetColor("_Emission", highlightColor); } void OnMouseExit() { mouseon = false; renderer.material.SetColor("_Emission", initialColor); } void OnMouseDown() { renderer.material.SetColor("_Emission", mousedownColor); } void OnMouseUp() { if (mouseon) renderer.material.SetColor("_Emission", highlightColor); else renderer.material.SetColor("_Emission", initialColor); } }
B7. Nhấp chọn highlightCube ở thẻ Hierarchy và qua thẻ Inspector điều chỉnh Initial Color thành màu xanh đậm (R: 0, G: 100, B: 0) và Mousedown Color thành xanh nhạt (R: 0, G: 255, B: 0).
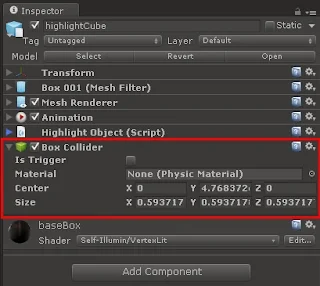
B8. Gán box collider cho highlightCube bằng cách vào Component | Physics | Box Collider.
B9. Nhấp nút Play để kiểm tra thành quả. Khối hộp sẽ đổi màu mỗi khi bạn rê chuột hoặc nhấp chuột vào nó.
Nguyên lý làm việc
Box collider sẽ kiểm tra con trỏ chuột có đặt trên vật thể hay không, nó làm việc như một trigger để thay đổi màu Emissiver Color trong Shader VertexLit. Biến mouseon dùng để kiểm tra con trỏ có đang nhấp hay nằm ngoài box collider để thay đổi màu sắc phụ thuộc vào con trỏ.
Còn nữa...
Bạn có thể sử dụng các shader khác tùy ý, nhưng nhớ phải thay đổi giá trị biến màu cho phù hợp với thông số của vật liệu nhé.
Tô sáng bằng shader self-illuminated
Hãy đổi Shader của highlightCube thành Self-illumianted và thay thế _Emission thành _Color trong file C#.
Sử dụng shader Transparent.
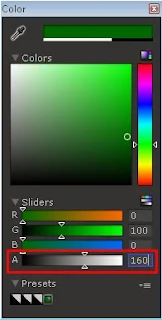
Shader Transparent sẽ tạo hiệu ứng trong suốt khá thú vị. Bạn hãy nhớ điều chỉnh độ trong suốt của vật thể bằng giá trị Alpha khi chọn màu cho vật thể nhé. Nhớ thay thế _Emission thành _Color.
Nguyên lý làm việc
Box collider sẽ kiểm tra con trỏ chuột có đặt trên vật thể hay không, nó làm việc như một trigger để thay đổi màu Emissiver Color trong Shader VertexLit. Biến mouseon dùng để kiểm tra con trỏ có đang nhấp hay nằm ngoài box collider để thay đổi màu sắc phụ thuộc vào con trỏ.
Còn nữa...
Bạn có thể sử dụng các shader khác tùy ý, nhưng nhớ phải thay đổi giá trị biến màu cho phù hợp với thông số của vật liệu nhé.
Tô sáng bằng shader self-illuminated
Hãy đổi Shader của highlightCube thành Self-illumianted và thay thế _Emission thành _Color trong file C#.
Sử dụng shader Transparent.
Shader Transparent sẽ tạo hiệu ứng trong suốt khá thú vị. Bạn hãy nhớ điều chỉnh độ trong suốt của vật thể bằng giá trị Alpha khi chọn màu cho vật thể nhé. Nhớ thay thế _Emission thành _Color.